2つ3つ、WordPressの画面を開いてタブを切り替えながら作業していると、ファビコンが同じもののままではぱっと見分かりづらい…。
また、きちんと設定するつもりがあるなら、早めにデザインを固めておいて損はないということで、ファビコンの設定の仕方を紹介します。

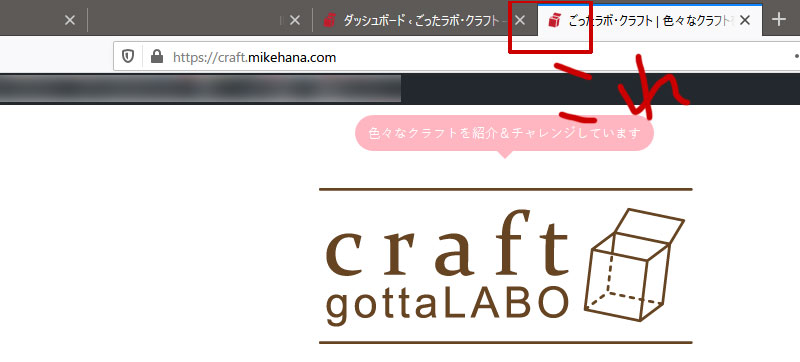
ちなみにファビコンとはウェブブラウザのタブ部分に表示されているアイコンのこと
Cocoon(WordPress)でファビコンを設定する方法

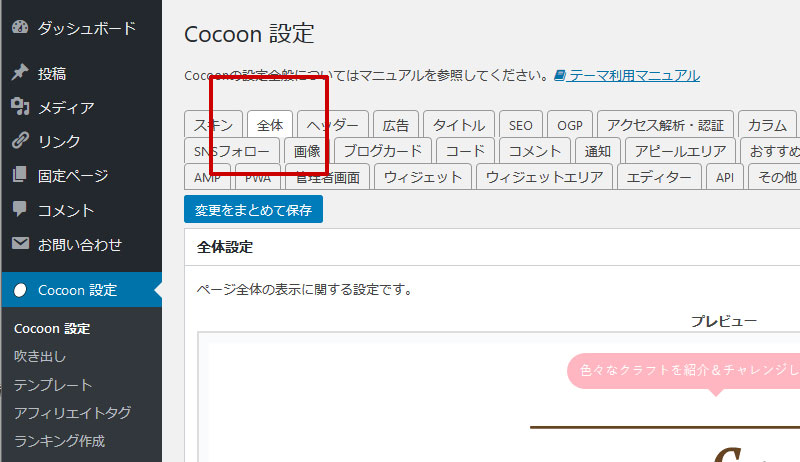
まず、[Cocoon 設定]の[全体タブ]を開きます。

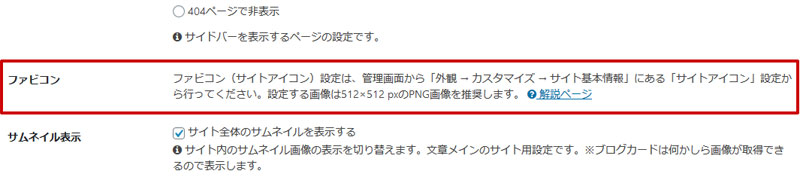
[全体タブ]の一番下付近に[ファビコン]についての記述があり、「「外観 → カスタマイズ → サイト基本情報」にある「サイトアイコン」設定から行ってください。」との指示に従って、WordPress本体の機能にて以降の設定を行います。

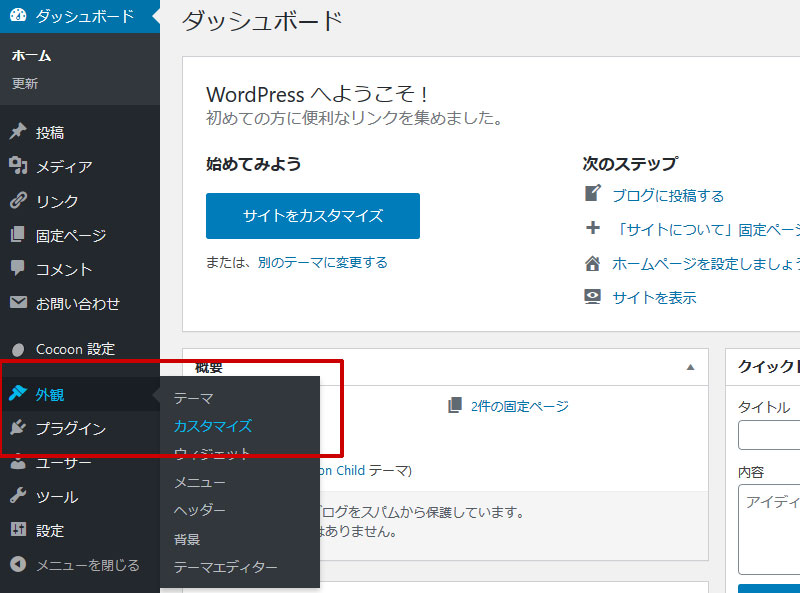
指示通りに[外観]メニュー内の[カスタマイズ]を選択。

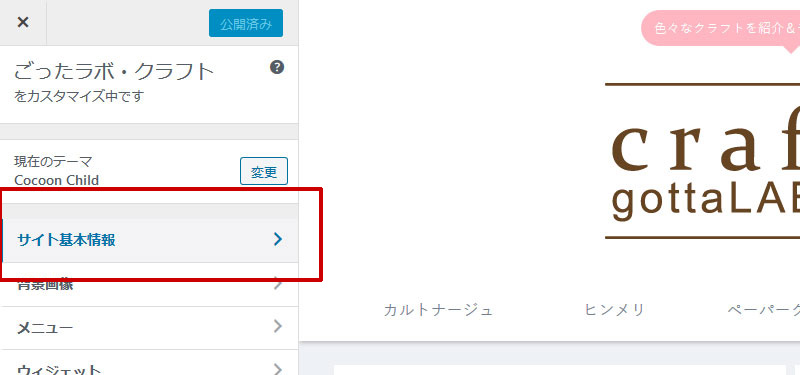
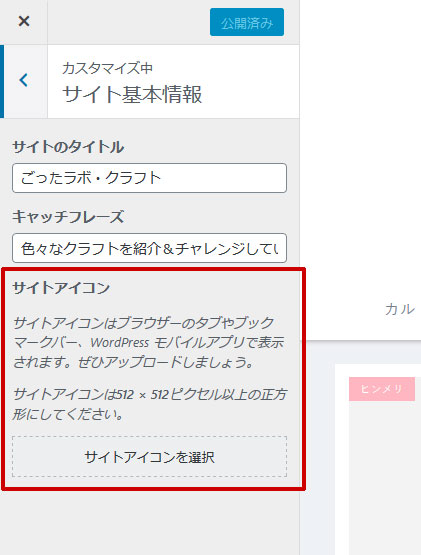
カスタマイズ画面に移行したら、[サイトの基本設定]をクリック。

[サイトアイコン]の項目内にある[サイトアイコンを選択]をクリックすると、メディアライブラリがたちあがるので、

すでにアップロードしてあるのであれば[メディアライブラリ]内から。
まだアップロードしていないのであれば、[ファイルをアップロード]のタグを選択し、該当画像をアップロードしてから[メディアライブラリ]に戻って選択。

この時、Cocoonのファビコン設定でも推奨されていた通り
縦横各512pxのPNG画像を使用するのがおすすめ

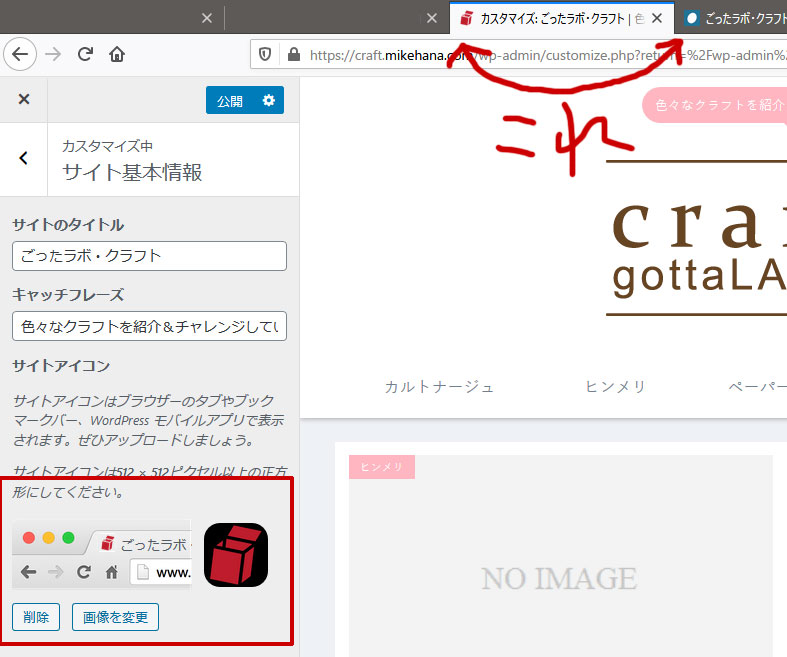
カスタマイズ画面に戻ると選択した画像とタブイメージが、[サイトアイコンを選択]となっていた部分に表示され、作業中のタブにも暫定的ではありますが表示されています。
が、変更が確定されるまでは実際のウェブには反映されませんので、きちんと[公開]ボタンを押して変更が保存されたことを確認してから作業を終了します。

変更を確定後に新しくサイトを表示するか、既に表示してあるサイトを再読み込みすると、ファビコンが新しいものに変更されたのが確認でき、これで完了です。
ファビコンを作るツール
・ IllustratorやPhotoshopなどのグラフィックソフト
個人的には特にIllustratorの方を多用しているので、作るときにはそちらを使いました。
要はJPGやPNGが作れればいいだけなので、OSに備え付けられたペイントツールなどでも問題なく作れると思います。
・無料ツール
「ファビコン 無料ツール」で検索をかけると、ウェブ上で作れる生成ツールを公開しているサイトが多数あるようです。
私の制作環境下においてはさすがに無縁なので、現時点でおすすめをあげることはできませんが、複数の紹介サイトで紹介されているサイトがあれば、そのあたりが比較的使い勝手がいいのかなとは思います。



コメント