今更なのですが。
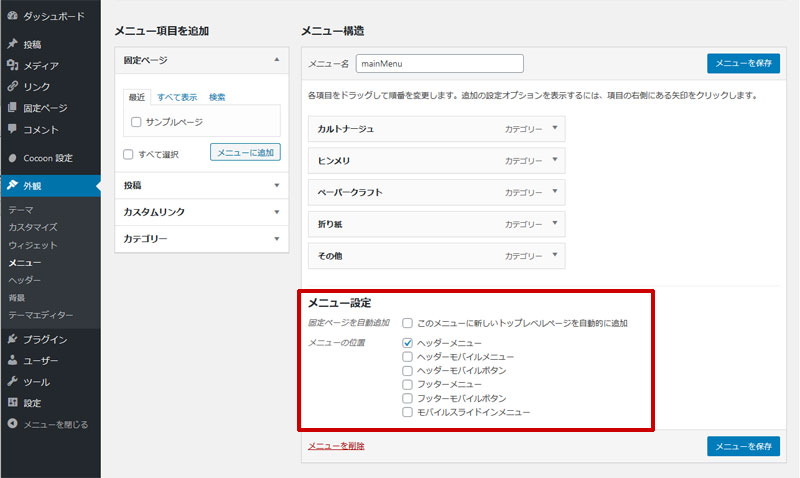
WordPressのメニュー内にあるこのメニュー設定部分。

ヘッダーメニューだけを設定しておけばいいやと安易に考えていたのですが。
ふとみれば下にはヘッダーモバイルメニューなる文字が…。
もしかして、ヘッダーメニューだけではモバイルに表示されないものなのか?と不安に思い、確認してみることにしました。
ヘッダーメニューのみを設定した場合
まずはヘッダーメニューのみを設定して表示を確認してみます。

こちらはPC表示用。
普通にヘッダー部分にメニューが出ていますね。

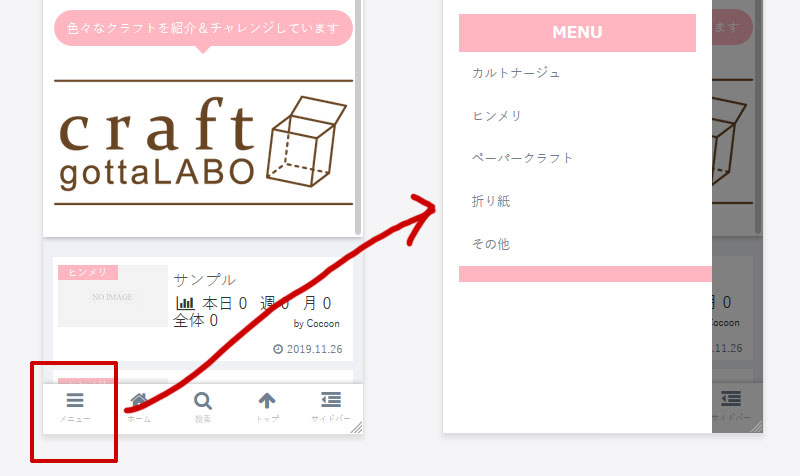
そしてこちらがスマホ表示用。
ロゴと記事一覧の間にこそ何もありませんが、

左下のメニューをクリックすると(スマホだからタップ?)メニューが表示されるため、じつはPCにしか表示されていなかったのでは…という不安は杞憂に終わって一安心です。
ヘッダーモバイルメニューはどのような表示になる?

じゃあ、ヘッダーモバイルメニューって何のために用意されているの?
ということで、チェックをオンにして表示をチェックしてみました。

まずはPC用。
ヘッダーメニューとヘッダーモバイルメニューの両方を設定している状態ですが、ヘッダー部分にワンセット表示されているだけで、ヘッダーメニューを設定しただけのときと変わらない形です。

次にスマホ用。
フッター部のメニューとは別にロゴと記事一覧の間にメニューが出ています。
なるほど。
便利に思うか邪魔に思うかは人それぞれだと思うので置いておくとして、個人的にはページがこのメニューの分だけ伸びてしまうのがちょっと気になりますね。
結論
私が設定するブログに関しては今のところ、ヘッダーメニューだけで十分な感じです。
ただこれ以外にも、ヘッダーモバイルボタンやモバイルスライドインメニューなるものもあるみたいなので、こちらはおいおい確認していきたいと思います。



コメント