近頃のブログでよく見かける(前から?)、会話形式や開設形式で使われている顔アイコンと吹き出しの組み合わせですが。
Cocoonテーマでは簡単に使うことも作ることもできるようです。

これのことだね
せっかくなので、自分専用のアイコンを作ってからその吹き出しを設定していきます。
吹き出しの作り方
まずは一から作っていきます。

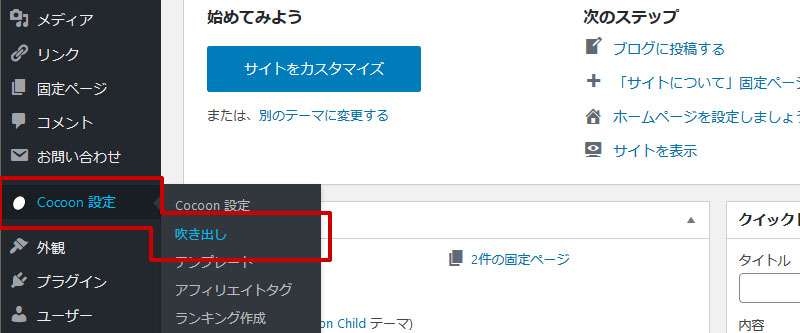
[Cocoon 設定]の[吹き出し]をクリック。

するとデフォルトで登録されている吹き出しが10個ほどあるので自作が難しい場合はそちらを設定しても構わないのですが、ここでは自分用を作るので[新規作成]をクリックします。

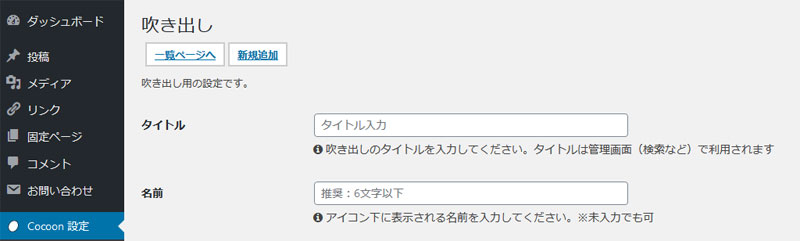
吹き出しの設定画面に移行したので一つずつ設定していきます。

まず、タイトル。
こちらはブログには表示されないのですが、設定時の選択画面に表示されるものなので、自分がわかりやすいタイトルを付けておくといいでしょう。

次に名前ですが、こちらはブログに表示されるものです。
アイコンの下に「Aさん」「Bさん」などと表示されるものなので必要な場合は適切な文言を設定してください。
私の場合、現時点では必要ないのでスルーします。

次はアイコン画像です。
160pxの正方形画像を設定してくださいとあるので、こちらはその通りに。
アイコン画像は自作するか、自作が難しい場合はストックフォトサイトで購入ないし著作権に問題のないものをアイコンとして設定すればいいでしょう。

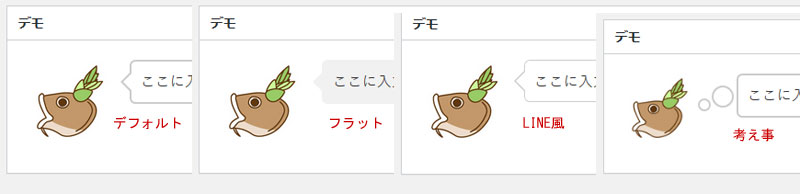
次に吹き出しスタイル。
見た感じでの違いは画像で示した通りなのですが、デフォルトとLINE風の違いって何だろう…としばし眺めてみたところ。
LINE風の方が若干線が細いようです。
誇張して表現するなら、デフォルトが太線、LINE風が細線って感じですね。
このあたりの細かい使いどころはちょっと微妙な感じですが、「デフォルト」と「考え事」は個人的に使い勝手がよさそうです。

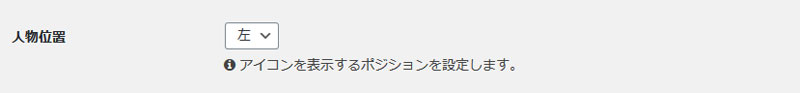
次に人物位置ですが。
こちらは顔アイコンが吹き出しに対して左にあるか、右にあるかを設定します。
なので基本は左が多そうですね。

次はアイコンスタイル。
左から順に「四角(枠線あり)」「四角(枠線なし)」「丸(枠線あり)」「丸(枠線なし)」です。
サンプルだとちょっとわかりづらいかもしれませんが、背景まで着色されている画像であれば、 枠線なしの形状もわかりやすいかと思われます。

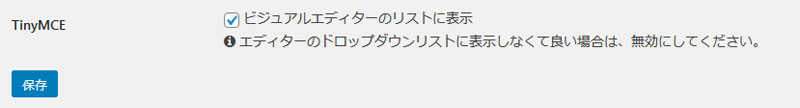
最後にTinyMCEという項目ですが、こちらは記事作成時に吹き出し設定を行う際、人物のドロップダウンリストに表示するか否かという設定のようです。
わざわざ選択できないようにする理由はないので、チェックされたデフォルト状態でOKです。
最後に保存して完了です。
吹き出しの使い方
今度は先ほど作った吹き出しを設定してみます。

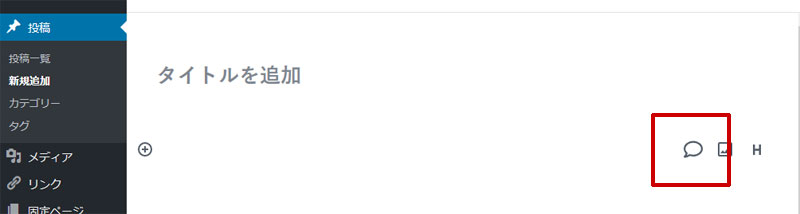
投稿の新規追加から新しい記事を開きます。
空のブロックの右側に「吹き出し」「画像」「見出し」の選択項目があるので、この中の「吹き出し」を選択します。

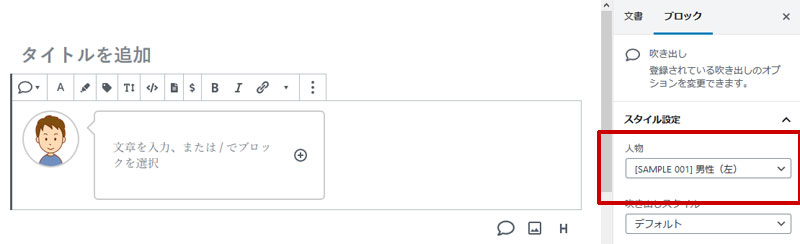
リストの先頭にある吹き出しセットと、右側のブロックに吹き出しに関する項目が表示されるので、

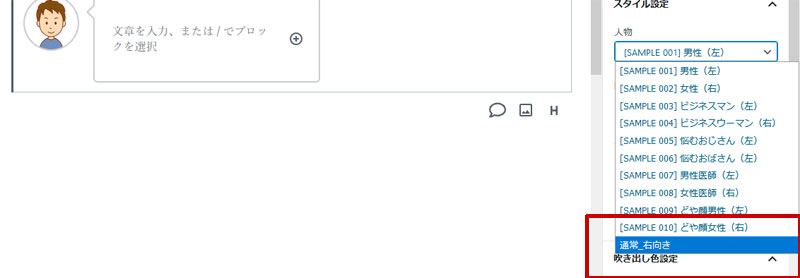
「人物」のリストをクリックして、先ほど作った吹き出しを選択します。

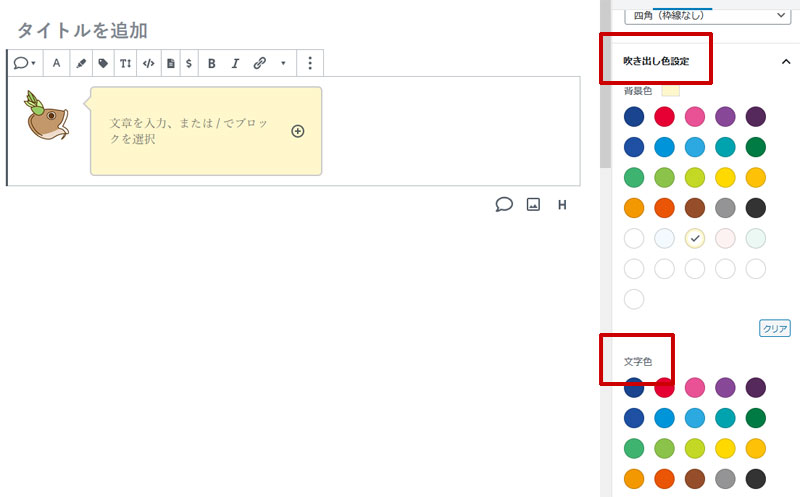
顔アイコンと枠のスタイルが先ほどのものに変更されました。
後は「文字を入力、または…」となっている部分に文章を入れていくなり、吹き出し色設定や文字色を変えるなどのカスタマイズを必要に応じて行っていけばOKです。



コメント