それぞれの記事がランディングページに、そこからタグやらカテゴリページへという形が基本的に閲覧の流れになると思われるので、トップページのカテゴリーが混在した状態での記事一覧というものはあまり需要がないかもしれませんが。

現状、いささか視認性が悪いので、Cocoonのテンプレートでは左肩に表示されているカテゴリー部分の色を変えてみることにしました。
ちなみに使っているテンプレートがCocoonなので、あくまでCocoonに絡めた記事にしてありますが、機能自体はWordPressの機能を使っているみたいです。
ということで。
WordPressのカテゴリーの色を変える方法

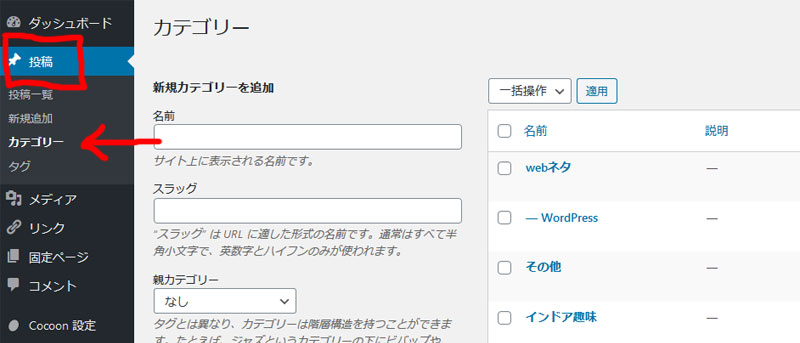
WordPressの「投稿」メニュー内にある「カテゴリー」を選択。

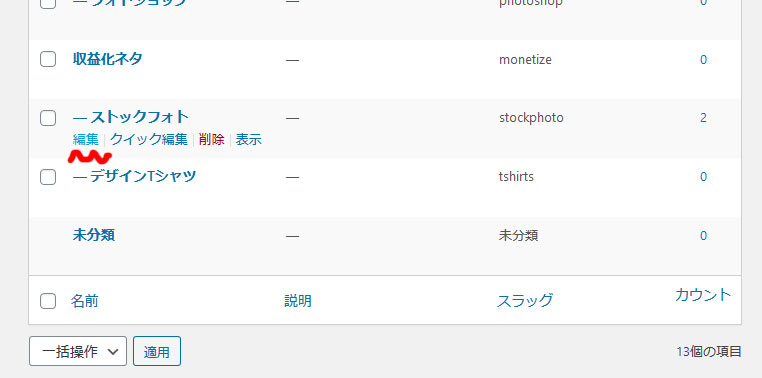
どれを変更してもいいのですが、今回は最新記事付近がストックフォトの記事なので、ストックフォトカテゴリにカーソルを移動して、「編集」をクリック。

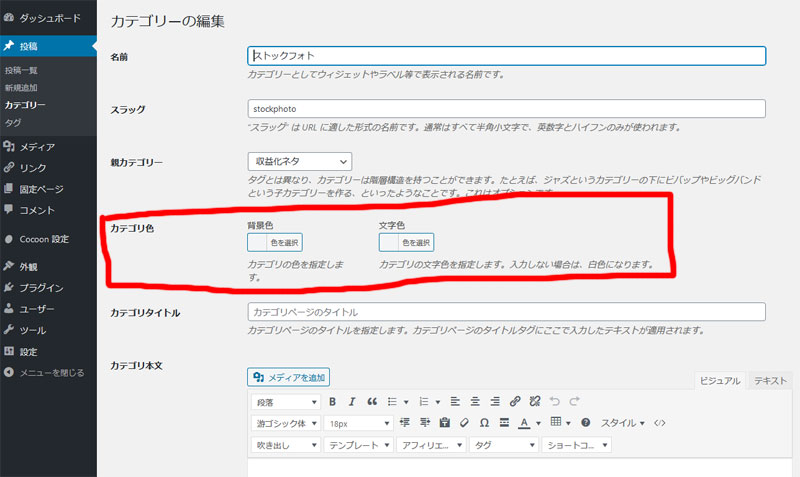
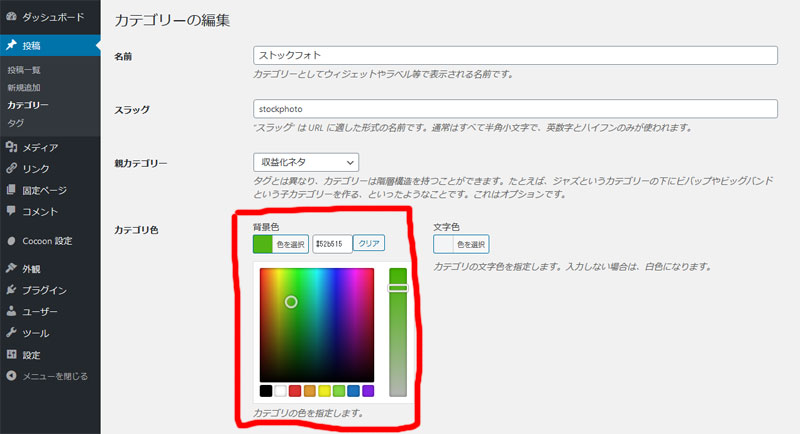
カテゴリーの編集画面に移行します。
中ほどに色の設定項目があるのでこちらをクリック。

色指定の詳細が表示されるので、カラースライダーで感覚的に変更してもいいですし、色が決まっているのであればRGBコードを入れてもOK。
今回は特に色を決めていないので、カラースライドでぐりぐりしました。
蛇足かもしれませんが、中央の正方形で色の選択。
右側の縦長の矩形で彩度を調整します。

文字色も変更したい場合には、すぐ右の「文字色」を同じように設定すればOK

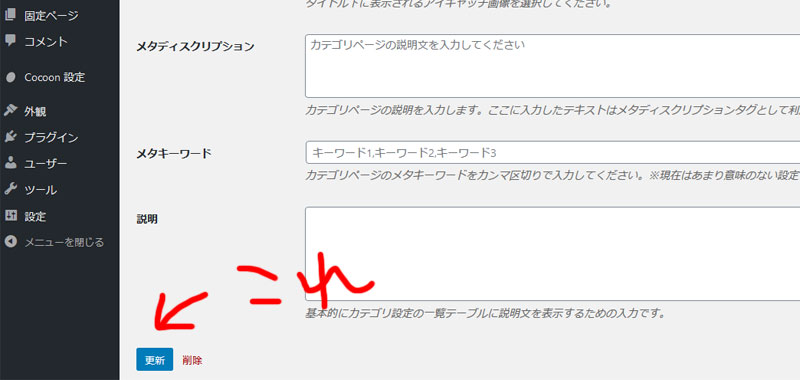
色の変更が終わったら、カテゴリーページの最下部までスクロールして、「更新」をクリック。
この更新作業をしないことには、色の変更は確定されません。

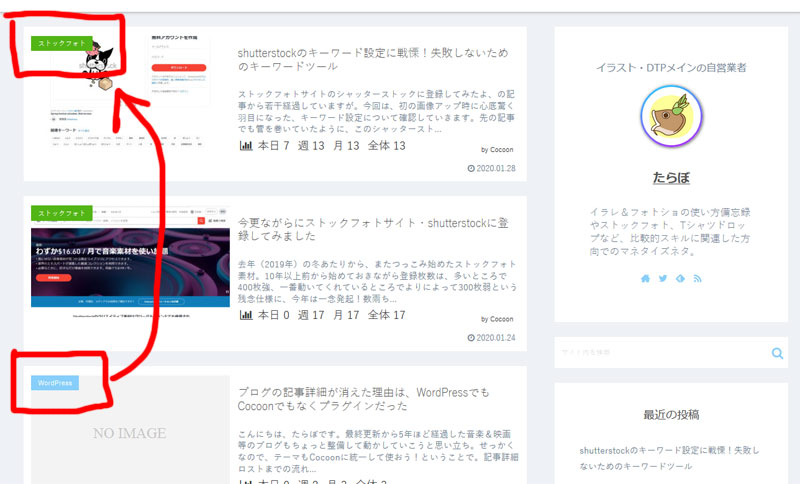
更新後、トップページを確認すると「WordPress」と同じ水色だった「ストックフォト」カテゴリーが、緑色にかわったのが確認できました。
カテゴリーごとに色分けしておけば、直感的に同系の記事がわかりやすいのでいいですね。



コメント