以前、おお!これ便利!と思って使ったことがあるのですが。
しばらくウェブ周りから離れていたらまんまと忘れてしまっていたので、備忘録代わりの短めな記事です。
タイトル通り、firefoxに備わっている機能でPC表示からスマホモードに表示を変える方法は以下の手順です。
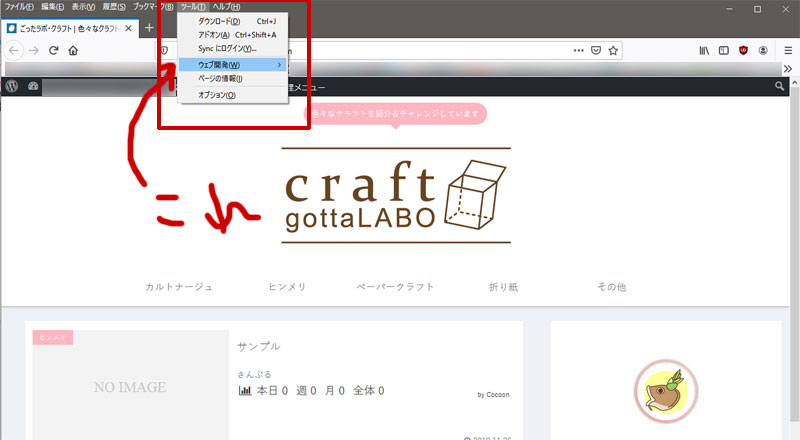
1. firefoxのメニューバー[ツール]内の[ウェブ開発]にカーソルを合わせる

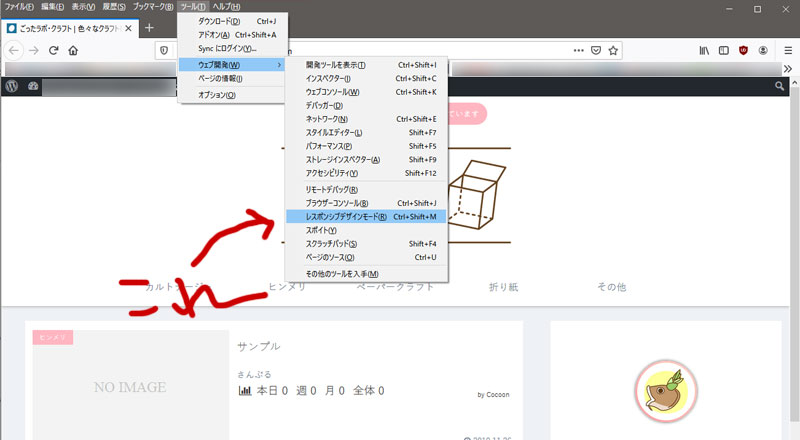
2. [ウェブ開発]内のメニューの中にある[レスポンシブデザインモード]をクリック

3. デフォルトのサイズでスマホライクな表示に切り替わるので、あとは縦横のサイズの数値を変更したり、筐体の縦置き・横置きを変更したりと、自身の希望に合った形での確認が可能。
以上です。
ちなみに、モードを従来のPCモードに戻したい場合は、設定時同様に[ツール][ウェブ開発][レスポンシブデザインモード]を選択しなおして解除するか、縦横比や縦置き横置き可能なボタンなどが並んでいるメニューバーの一番右にある閉じるボタンを押せば、PCモードに戻ります。
後は、オンオフ問わず[Ctrl]+[Shift]+[M]のショートカットで切り替えるか、ですね。
いずれにせよ、覚えておいて損はない機能です。



コメント